先日、WordPressテーマを「simplicity2」から「cocoon」に変えてみました。
無料で公開してくださっている開発者のわいひらさんに感謝しています。
私が色々といじってみて、これは便利!と思ったところや、ちょっと設定する場所がわからりずらくて躓いたがオススメのカスタマイズ箇所をご紹介したいと思います。
新しい発見があったら随時更新していこうと思っています!
cocoonテーマのここが便利!

アイキャッチ画像が便利!

今までのテーマでは記事のトップ画像は手動で本文最上部に挿入していたんですが、
アイキャッチ画像を設定すれば自動で本文最初に設定されるようになりました。
更に画像の下にSNSシェアボタンがいい感じに並んでいるのもいいですね。
カテゴリータグがかっこいい

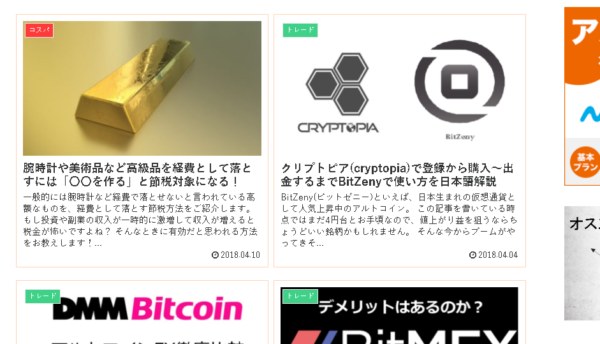
記事一覧や記事トップに表示される記事キャプチャ画像なのですが、それぞれにカテゴリータグのカードが左上に表示されるので、一目でカテゴリーがわかりますし、見た目も華やかです。
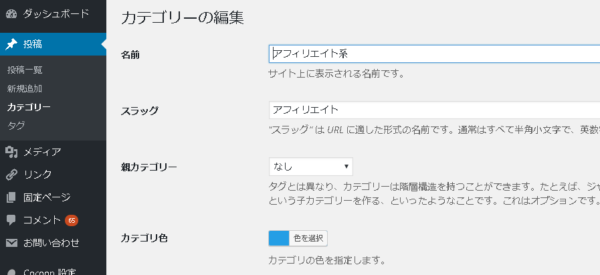
カテゴリーカードの色はデフォルトでは均一でグレーになっていますが、カテゴリー毎に色を変えることができカラフルになります。
色の変更は、「記事一覧」→「カテゴリー」のページで個別に設定できます。

カルーセル表示が簡単!

カルーセルというのはメリーゴーランドとか回転するものの意味です。
記事一覧をカルーセル表示する機能があるので、記事テーマが統一されているサイトではページ回遊率を上げることが期待できますね。
当ブログは仮想通貨ネタ多めですが、まったく関連のない記事も多いので使ってないです。
ただ、少しページ読み込みが遅いのでそのへん気にならない方にオススメ。
カルーセル表示は、「Cocoon設定」→「カルーセル」のページで編集できます。
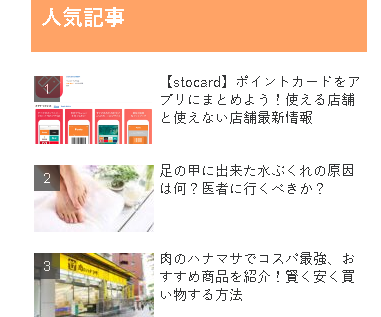
人気記事ランキングがかっこいい

カスタマイズしなくても、デフォルトの人気記事ランキングが綺麗なので何の不満もありません!
人気記事は「外観」→「ウィジェット」のページから追加・編集することができます。
吹き出し作成機能が便利
まだ多用していないんですが、この「吹き出し」機能はとても便利です。
それは「記事がパクられにくくなる」ということです。
吹き出し会話のある記事ってパクりにくいんですよ。
独自性があるから、量産型の記事作成には向いていないんですね。

こんな感じで簡単に吹き出しが作れる!
吹き出しを多用することで簡単にオリジナリティあるパクられずらいブログを作ることができます。
吹き出しの挿入は記事編集画面のビジュアルモードで上部のタブをクリックすることで簡単にできます。

自分の写真をつかったり吹き出し機能を編集するには「Cocoon設定」→「吹き出し」のページで作成できます。
プロフィール設定がある

この部分です。
今までだと自分でレイアウトとかで表示が崩れていないか確認しながら作ってたんですけど、デフォルトで表示できるのはいいですね。
ダッシュボードの「ユーザー一覧」から変更できます。
外部リンクもリンクカードで楽々作れる!
他の有料テーマでは内部リンク〈自分のブログの記事〉はリンクカードを作れるものが多いです。
こういうやつ。

しかし外部リンクはリンクカードが非対応のテーマが多い中で、Cocoonであれば対応しています!
別ウィンドウで表示するか同じウィンドウで表示するかも選択できます。
「Cocoon設定」→「ブログカード」ページで設定できます。

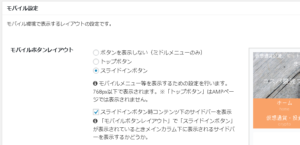
モバイルページ記事下にサイドメニューを表示!
Cocoonの昔のバージョンでは、モバイルページのサイドバーはスライドメニューをタップして表示するしかなかったので、人気記事一覧をサイドバーに設置している場合は存在感が低くなってしまうのが不満だったのですが、アップデートによりサイドバーをメインコンテンツの下に続いて表示できるようになりました!
これでページ回遊率が下がることはないですね。
「Cocoon設定」→「モバイル」ページで設定できます。

cocoonテーマの設定で躓いたところ
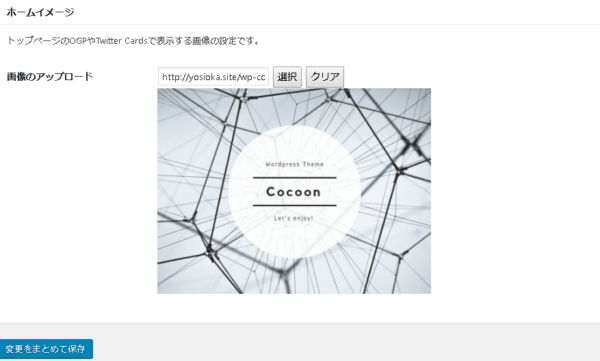
トップページのキャプチャ画像の変更方法

ツイッターやfacebookでシェアしたときに、上のようにサイトトップのキャプチャ画像がデフォルトの「Cocoon」のままになっており、どうやって変更するのかわかりづらかったです。
設定する箇所は「Cocoon設定」→「OGP」のページで作成できます。

ここの画像を変更するとちゃんとSNSでも希望のキャプチャ画像を表示することができます。
記事一覧のアイキャッチ画像のサイズ均一化
他のテーマからCocoonにした場合のみなのかわかりませんが、記事に設定したアイキャッチ画像が画像一覧にも、リサイズされないまま表示されてしまうので、記事一覧ページがガタガタして不格好に見えてしまっていました。
私は手動ですべてのアイキャッチ画像をリサイズして整えたのですが、もっと簡単な方法がCocoonのフォーラムで紹介されていましたw
プラグインの「Regenerate Thumbnails」をインストールし、サムネイル画像の再生成をすることですべての記事のアイキャッチ画像をそろえることができます。
ダッシュボードの「ツール」から「Regenerate Thumbnails」を選択。
「Regenerate Thumbnails For All 数字 Attachments」というボタンがあると思うので、クリックすると、画像の再生成が実行されます。(この作業は記事数が多いサイトだと数分かかる場合があります)
100%になって完了したら記事一覧ページを確認してみましょう。
cocoonのオススメカスタマイズ!
モバイルスライドメニューのカスタマイズ
スライドメニューの文字変更
モバイルページで表示できるスライドメニューの文面の表示をどう編集したらいいのかわからなかったのですが、調べたらやり方を載せてくれているブログ記事がありました!
当サイトでは「サイドバー」という文面を「人気記事」に変えてあります。

こちらの記事でスライドメニューの文字編集方法が紹介されています。
スライドメニューを半透明にして見やすくする
当ブログのスライドメニューを見てもらえばわかると思いますが、半透明〈透過〉にしてブログ記事を読みやすくしています!
とても気に入っているカスタマイズなのですが、これもCSSの編集で簡単にできます。
こちらの記事で半透明にするCSSが公開されています。
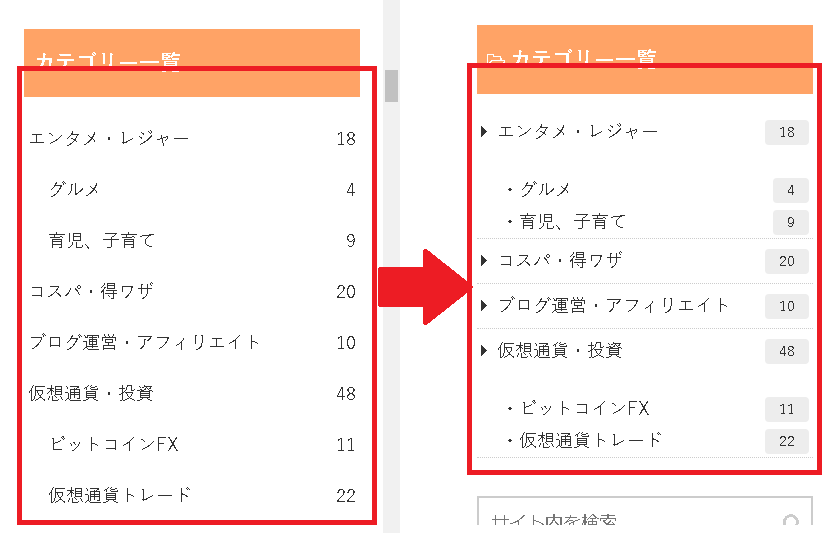
カテゴリー一覧のデザインをスマートに
Cocoonデフォルトのカテゴリー一覧って、シンプルなんですよね。
でももっと親カテゴリーと子カテゴリーを分かりやすくしたかったんです。
色々調べてこのようになりました!

こちらの記事でコードが掲載されています。
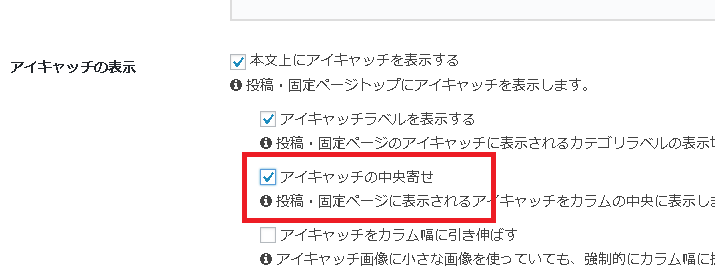
記事のアイキャッチ画像を中央寄せにする方法【修正済み】
※アイキャッチの中央よせはアップデートにより実装されました!
デフォルトの設定だと、記事のキャプチャ画像が左揃えになるので、サイズが小さい画像をアイキャッチ画像に設定しているとレイアウトが気になるんですよね。
設定する箇所は「Cocoon設定」→「画像」のページで作成できます。

簡単なのでオススメです。
まとめ
WordPressテーマ「cocoon」の便利機能や、私が躓いたポイント(トップページのキャプチャ画像を変更する方法)などピックアップしてご紹介してみました。
このテーマを使って気づいたところや備忘録として残しておきたいTIPSなどあればまた追記していこうと思います!
今回ご紹介したテーマの公式サイト